Choosing the Right Rendering Method for Your Website ⚛︎
Server-Side vs Client-Side vs Static Site Generation
Read if you're new here ... (else, skip this part)
There is constant pressure to stay upskilled and updated with new technologies, optimization techniques, and whatnot! Being a full-stack developer is not a piece of cake 🍰 I'll tell you. But having said that, it is an extremely fulfilling journey and by contributing articles, I want to bring you into this journey with me as we learn together! So let's get started... 🚀
Terminology📝
Pre-rendering - It is when a website is constructed from dynamic information before run-time. Watch this...
DOM - The Document Object Model (DOM) is the structural representation of all nodes in an HTML document DOM represents the Ul of your applications. Read more...
Virtual DOM - The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM. Read more...
SPA - A single-page application performs a single request to the server at the initial download and saves all the data it gets. Watch this...
XSS - Cross-site scripting (also known as XSS) is a web security vulnerability that allows an attacker to compromise the interactions that users have with a vulnerable application. Read more...
SEO - Search engine optimization is the science of improving a website to increase its visibility when people search for products or services. Read more...
Server-Side Rendering 📜
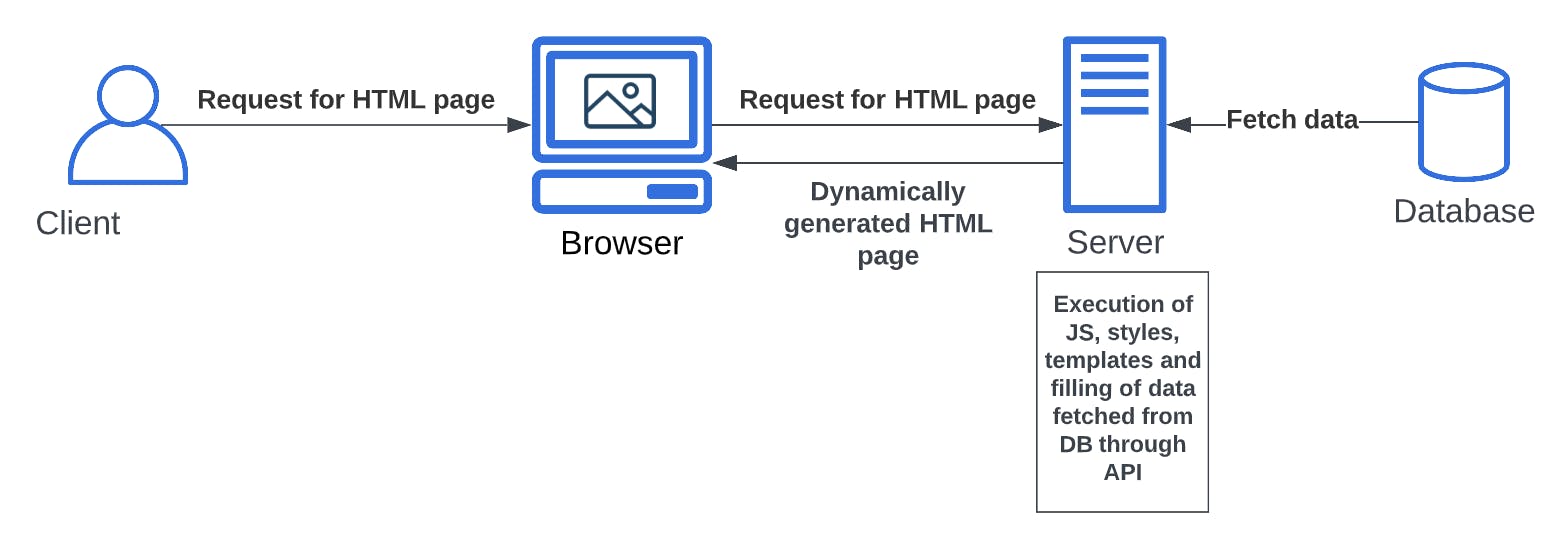
Server-Side Rendering (SSR) is the application's ability to display web-page on the server instead of the browser using JavaScript. The web page is loaded based on requests coming from clients via HTTP, which was rendered on the server as a complete HTML page.
How does it work? 💭
SSR allows us to run applications (ex. React) on the server, so most work is done before the web page reaches the browser.
Client requests for HTML page through URL from the browser. It also sends scripts, templates and styles that need to be executed for building the web page.
The server receives the request and executes the attached scripts building the DOM elements.
The server, then, requests additional data needed from the Database through API and fills into the scripts.
Once the server has completed generating the HTML web page, it sends the response back to the client in the browser.
For every request from the client, because of route/page navigation, pages will be re-rendered to apply changes in dynamic data.

Why use SSR? 🤷🏻♀️
The introduction of Universal React Rendering has been a game changer for SSR.
Faster Load Time - SSR breaks JavaScript into chunks, optimizes assets and renders pages on the server before serving the client. No need for loaders or spinners for the initial load which takes a heavy load of time.
Improved user experience - SSR automatically speeds up page loading when users suffer from a slow internet connection.
Better for SEO - along with speeding up page load time, it also removes the burden of rendering JavaScript off of search engine bots, solving speed-related crawl budget issues and partial indexing.
When to use it? ⌨️
It is a form of pre-rendering where the server generates HTML for each page in advance instead of doing it in client-side JS leading to better performance and SEO.
It is better suited for application -
that has a simple UI with fewer features/pages.
that has less dynamic data.
which has more Read preference than Write preference.
that has few users and whose focus is NOT on rich sites.
Any cons? 🙅🏻♀️
It may result in increased load time as every request results in re-rendering the HTML page. That is, for every route/page navigation, all styles, scripts and templates will be re-rendered resulting in a poor user experience.
Some UI components may depend heavily on window object (exists in the browser) which does not exist when the HTML page is being rendered on the server. This can cause compatibility issues with a few libraries.
Client-side Rendering 💻
Client-side rendering(CSR) is supported by one of React's core features - Virtual DOM. It takes advantage of this feature to keep track of all props and update only the ones that have changed to save processing time and load faster.
CSR is much faster than SSR because there are fewer round trips between the browser and server on every change. Instead, all of the JSX in React is sent to the browser at once so the application can be rendered right away.
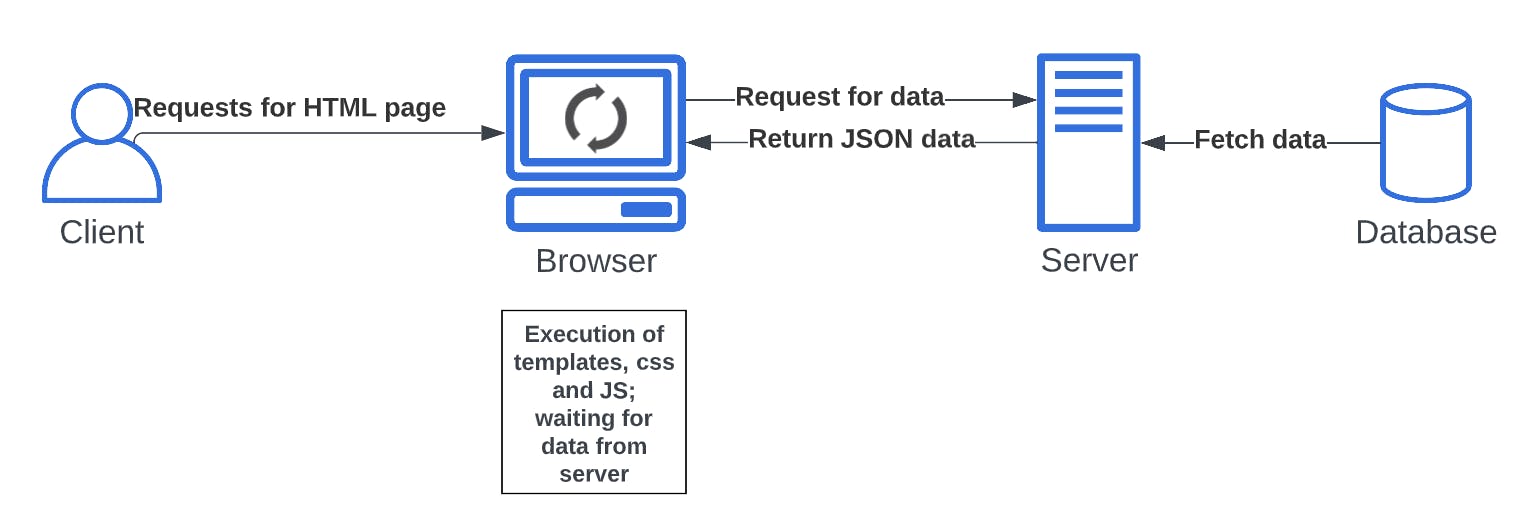
How does it work? ⌛️
The client requests a web page through a URL from the browser.
The server responds with a blank page to the client, with reference to JavaScript files.
These scripts are then downloaded and executed by the browser.
Data is fetched from the database through API to fill in as per need.
Once done, the web page is rendered to the client with data.
For every request from the client, because of route/page navigation, the web page will show loaders or spinners until dynamic data is fetched from the server and once received, it will fill data as before and return the complete HTML page.

Why use CSR? 🤔
CSR can be much faster than SSR due to the server's ability to easily deliver a blank page and produce only the necessary HTML for display. This makes it simple for browsers to handle groups of elements with hide and show events, despite the additional code to manage. Furthermore, lazy loading further enhances the speed of CSR.
It provides increased performance as it simulates different pages but loads them on a single page, unlike traditional HTML pages which need to refresh or re-render an entire page, thereby reducing pressure on memory and processing power.
It is well suited for Single Page Applications (SPA) which allow the reuse of UI components across the application without loading them for every request.
It also results as a cheaper option than SSR for the owner of the web page as it reduces the load on their servers.
When to use it? 🧩
CSR is well-suited for web pages -
that does not require SEO indexing, when there is no need to pre-render data or when the content of the pages needs to be updated frequently. Unlike SSR APIs which perform data fetching at the page level, CSRs perform data fetching at the component level (Read more).
that has a very complex UI with many pages/features.
has large and dynamic data.
has more Write preference than Read preference.
has many users and the focus IS on rich sites.
Any cons? 🤒
Because of no initial rendering, a blank page is sent to the client. If the application is big or the client is on a slow internet connection, it is going to have a much-increased load time than SSR.
Compared to traditional SPAs, CSR is more prone to security issues like Cross-Site Scripting (XSS).
Memory leaks in JavaScript can cause even a powerful system to slow down if not handled.
Not advisable for SEO as an empty body in the HTML page will have no content to crawl for the search engine. It may be the biggest weak point if the goal of the web page is to reach many users.
Static Site Generation (SSG) 📺
Static Site Generation(SSG) is similar to SSR with the exception that pages are rendered at build-time instead of request time. The contents of a static site do not change unless the components or the contents are updated and a new build is generated.
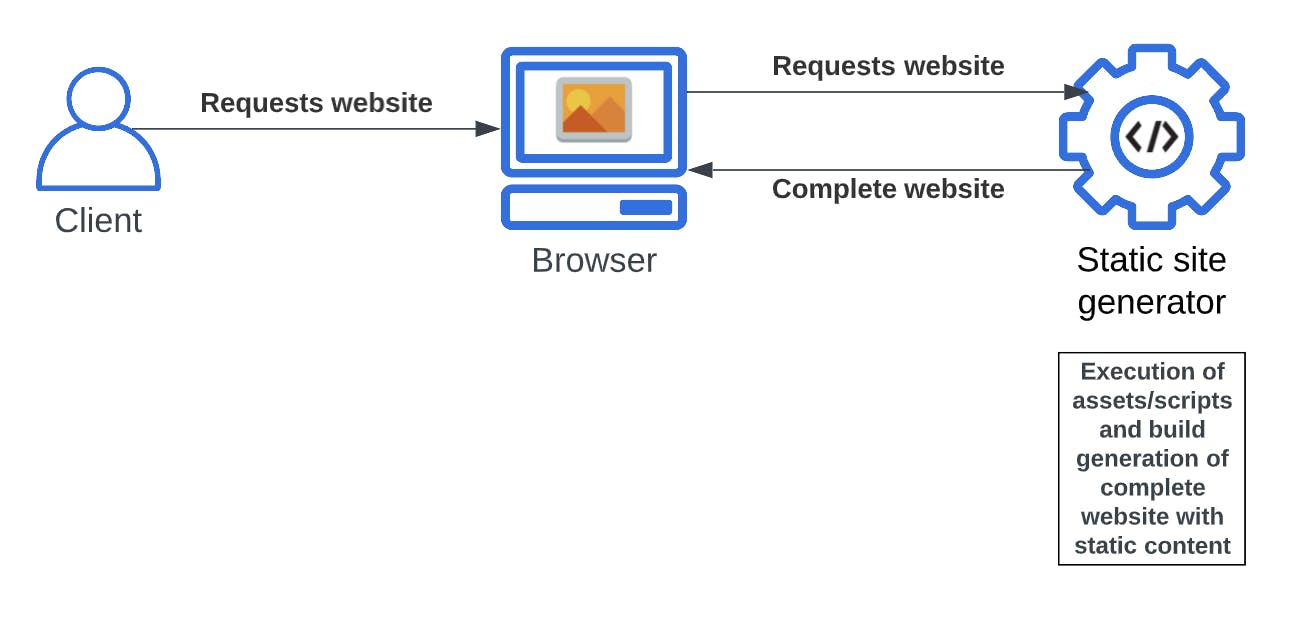
How does it work? 👾
The client makes a request to a Static Site Generator for a complete website
The static site generator on receiving the incoming request builds all needed HTML pages for static data.
Once the build is generated, the generator returns the complete web page as a response.
If any change is needed in the website, the static content needs to be updated and a new build has to be generated for the changes to reflect.

Why use SSG? 💫
SSG is extremely fast as it is immediately available and does not require any additional data fetching from API as compared to SSR and CSR rendering modes.
It is amazing for SEO! Since the HTML is built before sending it to the client, the SEO visibility is ideal for SSG.
It can be implemented serverless as no server is required to serve static pages. Instead, static generator services can be fully utilized to build static pages.
It is less prone to security vulnerabilities. This is because no database or server is connected to the website and hence, no malicious code can be injected to exploit the database.
Any cons? ☠️
SSG may lead to longer build times if the website is large and complex.
Since data is only fetched once at build time, it is not possible to make changes or modifications to the site content on the fly.
There are possibilities to run into UI compatibility issues similar to SSR as window-object will not be available at build time.
Conclusion? 💡
Based on the above points, I am hoping it will now be easier to make an informed decision on which rendering mode to choose to build your website. With a deep understanding of the pros and cons of the modes and analyzing our use case, we can build efficient systems with lesser load time resulting in a better user experience.
If you have reached this far, kudos 🎉 to you for learning the topic with me. Do you have any points to add?📖 Go ahead and mention it in the comments ✍🏻. See you for the next read...🙋🏻♀️
